Wireframe چیست؟ چه کاربردی دارد؟
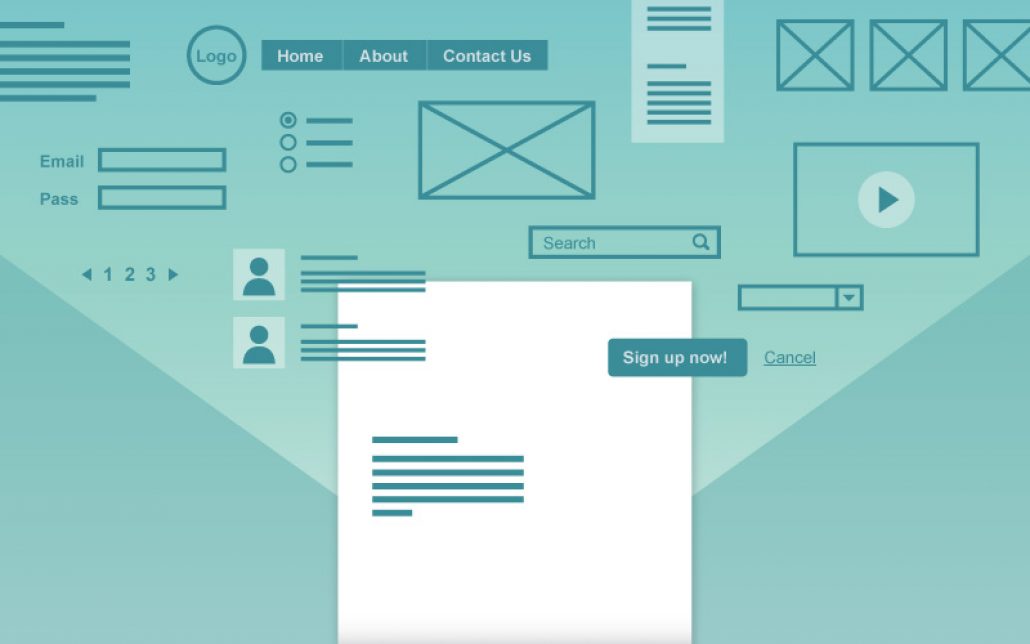
Wireframe ، شاید این سوال برای شما هم پیش آمده است که Wireframe چیست؟ و چه کاربردی دارد. در واقع به طرح کلی سایت شما گفته میشود که اصطلاحا به آن Website Wireframe نیز گفته میشود. خیلی ساده تر بخوام توضیح بدم باید بگم که در واقع راهنمای تصویری برای طراحی چارچوب و قالب وب سایت است. اما ما در اینجا میخواهیم کاربرد آن در موکاپ هم توضیح دهیم.
فرض کنید که شما یک وبمستر هستید و قصد دارید که به یک طراح گرافیک، سفارش طراحی قالب برای وبسایت خودتون را بدید.
قبل از طراحی و پیاده سازی یک وب سایت، داشتن اطلاعاتی کامل از جزئیات طرح الزامی است.
برای همین طراح از شما درخواست میکند که این اطلاعات را در اخیار وی قرار دهید.
بعنوان مثل اگر بخواهیم یک وب سایت خبری طراحی و پیاده سازی کنیم. ابتدا باید بدانیم اطلاعات کاملی از این وبسایت خبری داشته باشیم تا بتوانیم طرح را پیاده کنیم. مواردی مثل: طول وبسایت، محل قرارگیری سربرگ، تعداد بلوک های سایت، مکان قرار گیری آخرین اخبار، تعداد ستوی های وبسایت و… هستند.
در یک Wireframe نباید نهایت گرافیک را به کار برد! با یک قلم و کاغذ معمولی و یا با نرم افزار هایی ساده مثل Paint ویندوز هم می توان آن را ایجاد کرد.
هدف از ارائه این طرح باز کردن دست طراح برای طراحی دقیق تر از آنچه که ما نیاز داریم هست! برای همین هم نام این طرح “قاب سیمی” یا Wireframe هست.
مزایای استفاده :
- صرفه جویی در وقت.
- عدم سردرگمی طراح برای پیاده سازی طرح.
- داشتن یک پیش نمایش از سایت قبل از شروع به طراحی.
- مشخص کردن عناصر قرار گرفته برروی طرح.
- تغییر و تنظیم عناصر کاربری.
تا اینجا متوجه شدیم کارایی آن در وبسایت چگونه هست، حالا طراحان جدید با استفاده از Wireframe و UI و گرافیک دست به طراحی فایل هایی با نام موکاپ زدند که با استفاده از این فایل ها میشه نهایت هدف و ایده پست طرح را به نمایش گذاشت، چگونه؟ پیشنهاد میکنم مقاله ی آموزشی موکاپ را مطالعه کنید و همچنین کاربرد موکاپ و Wireframe